UX/UI & BRANDING
jade Jewelry
CHALLENGE
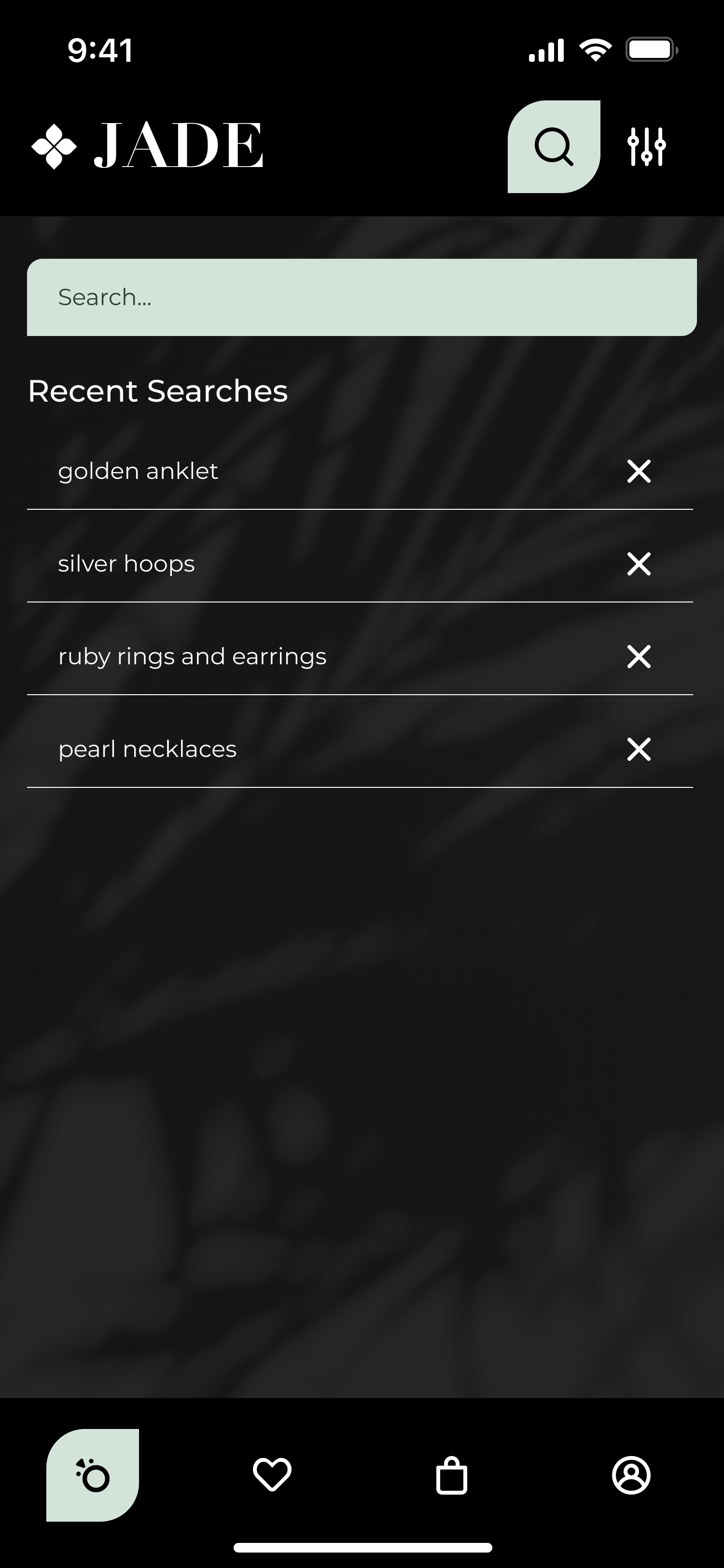
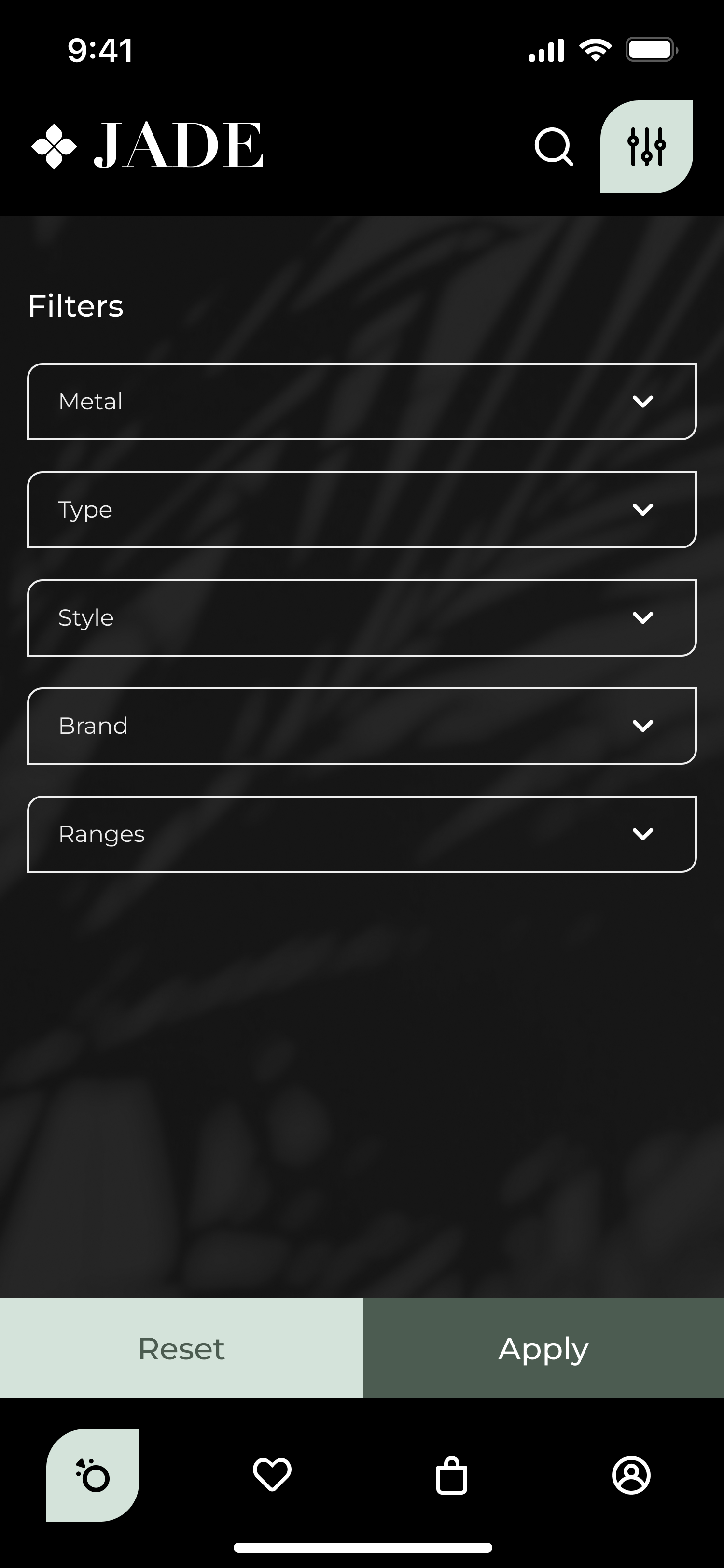
Design an app that supports navigating or creating listings in mobile contexts. Students will design screen interactions for one task flow of browsing listings through filtering and searching and another with a mobile specific feature.
solution
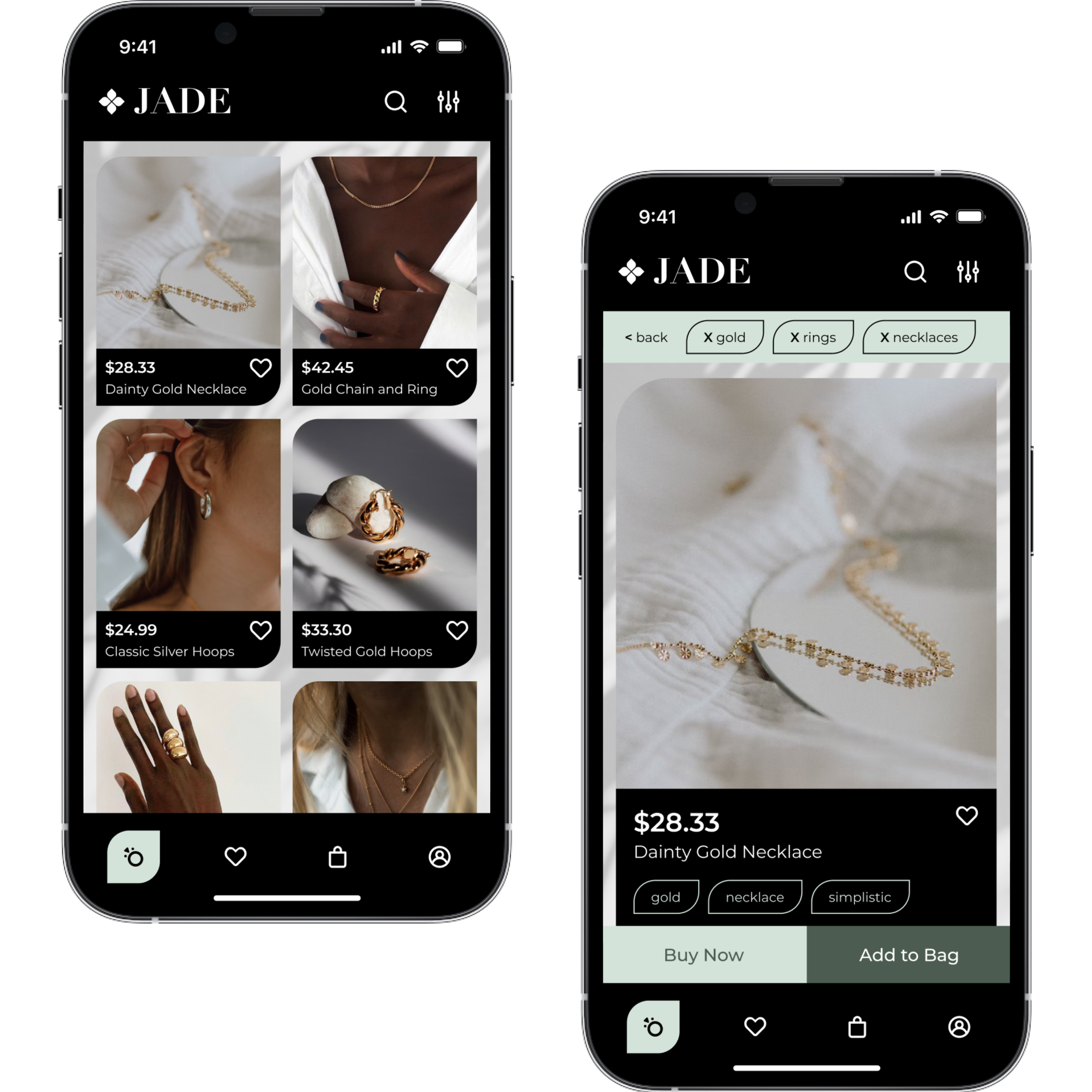
Jade Jewelry provides a simple way to quickly sell and purchase high end jewelry on a digital space. The visually appealing and intuitive application results in a high quality user experience.
Role: Interaction Design Student
Product: Mobile App
USER EXPERIENCE (UX)
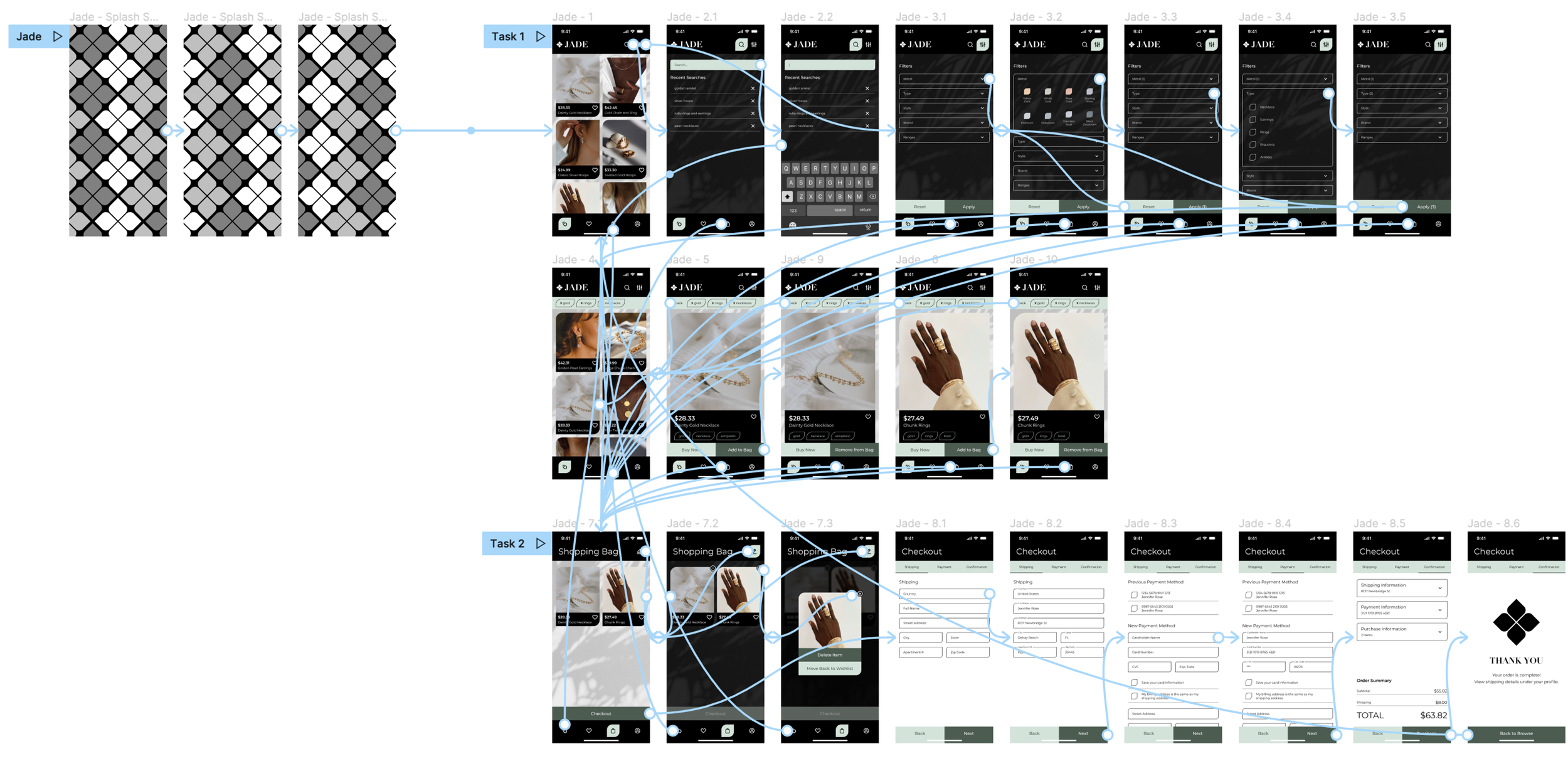
task flows
•
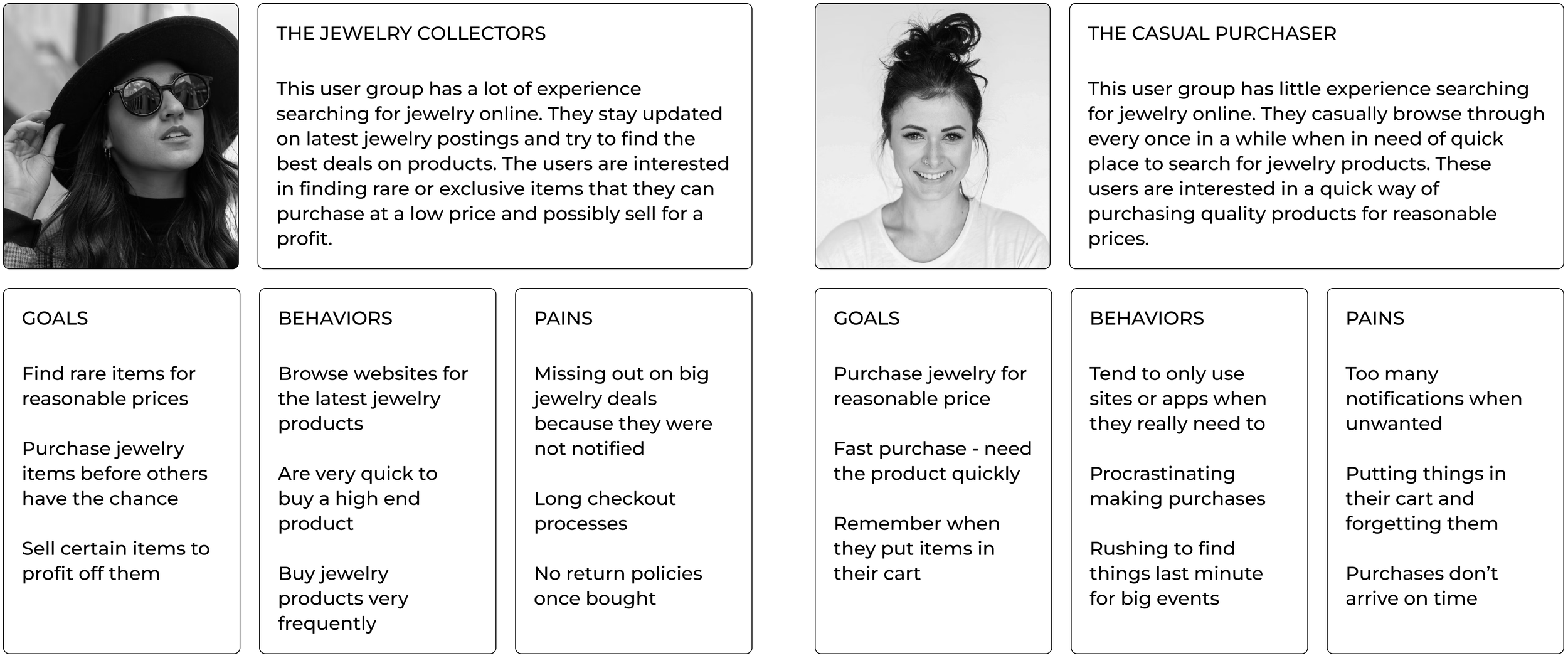
User Types
•
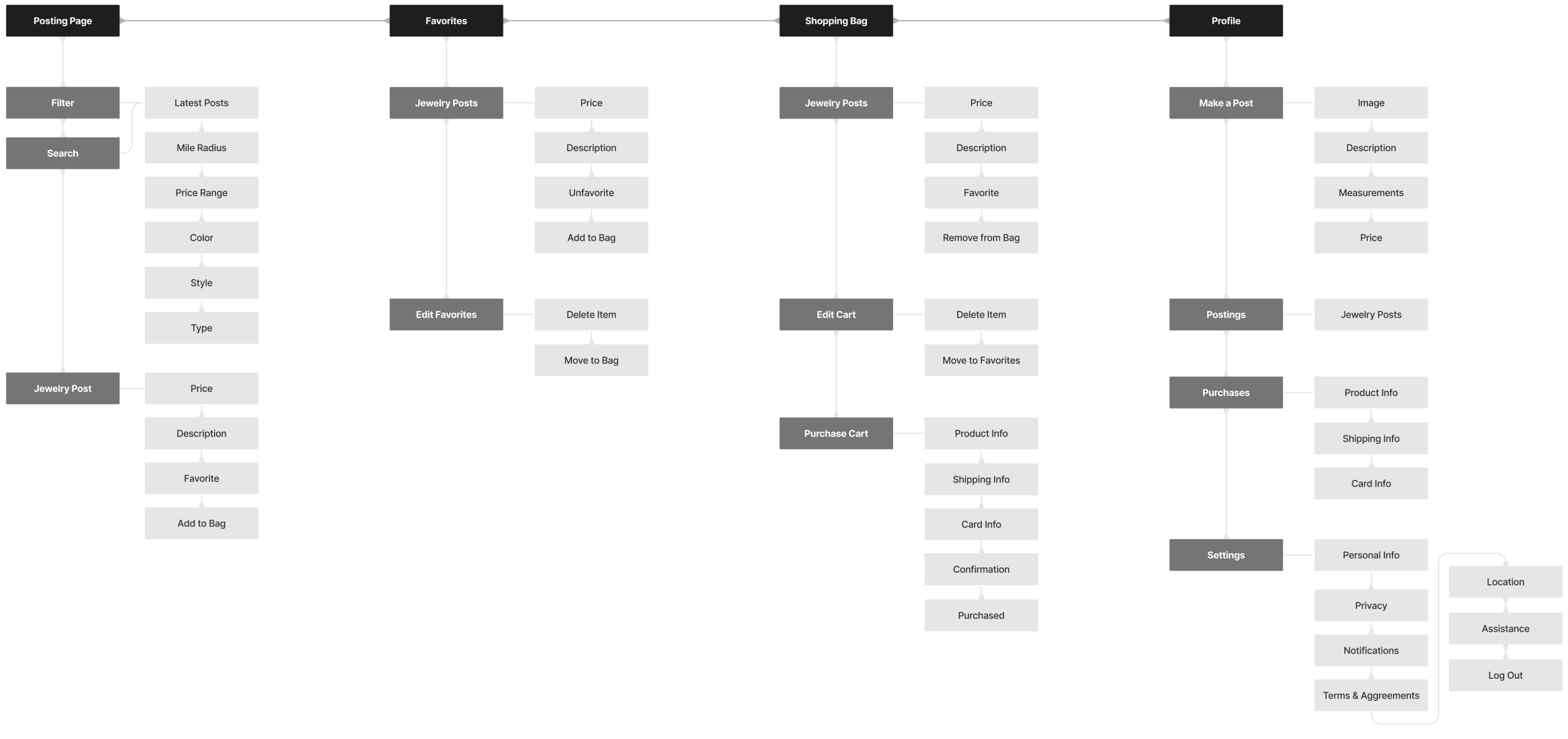
information architecture
•
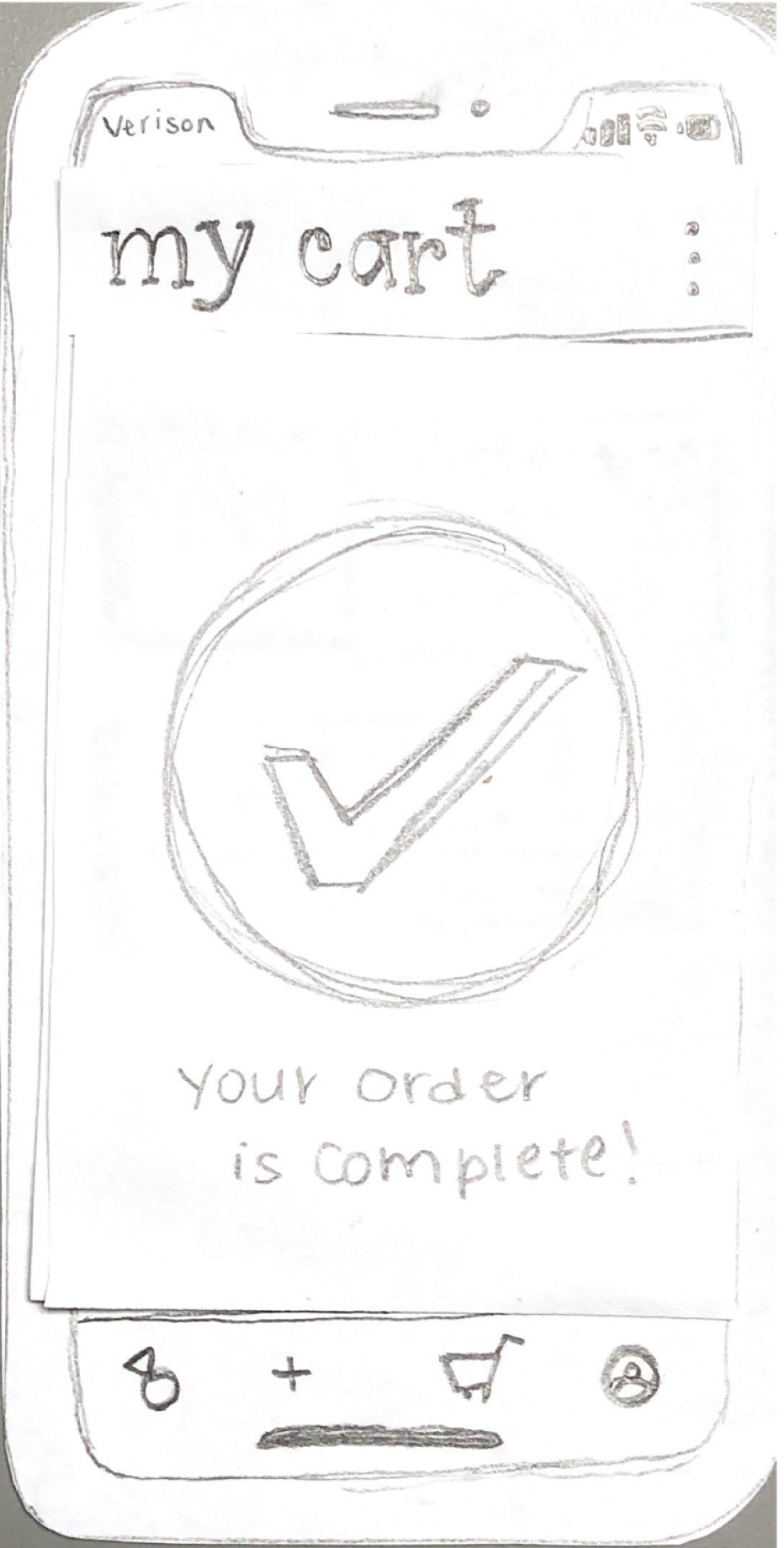
paper prototype
•
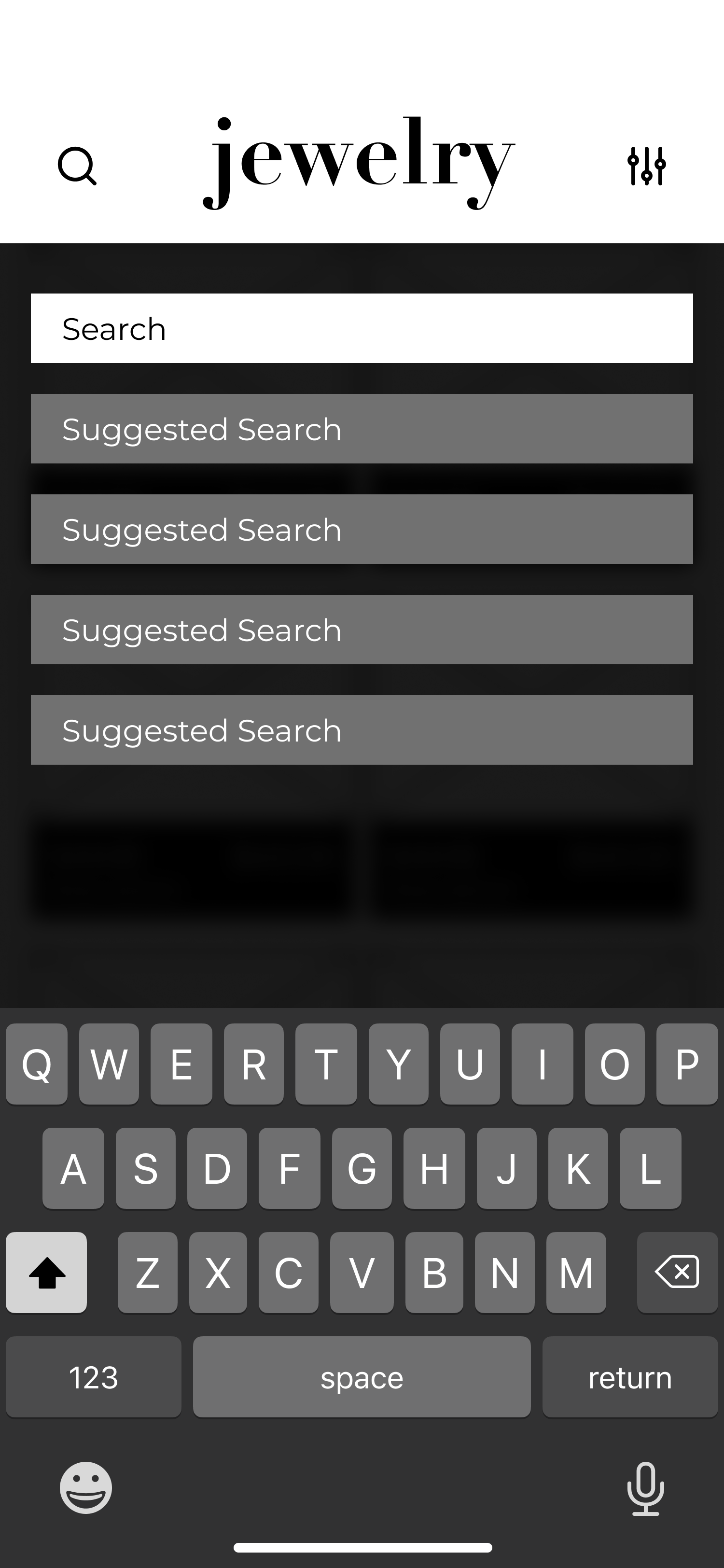
wireframes
•
user testing
•
task flows • User Types • information architecture • paper prototype • wireframes • user testing •
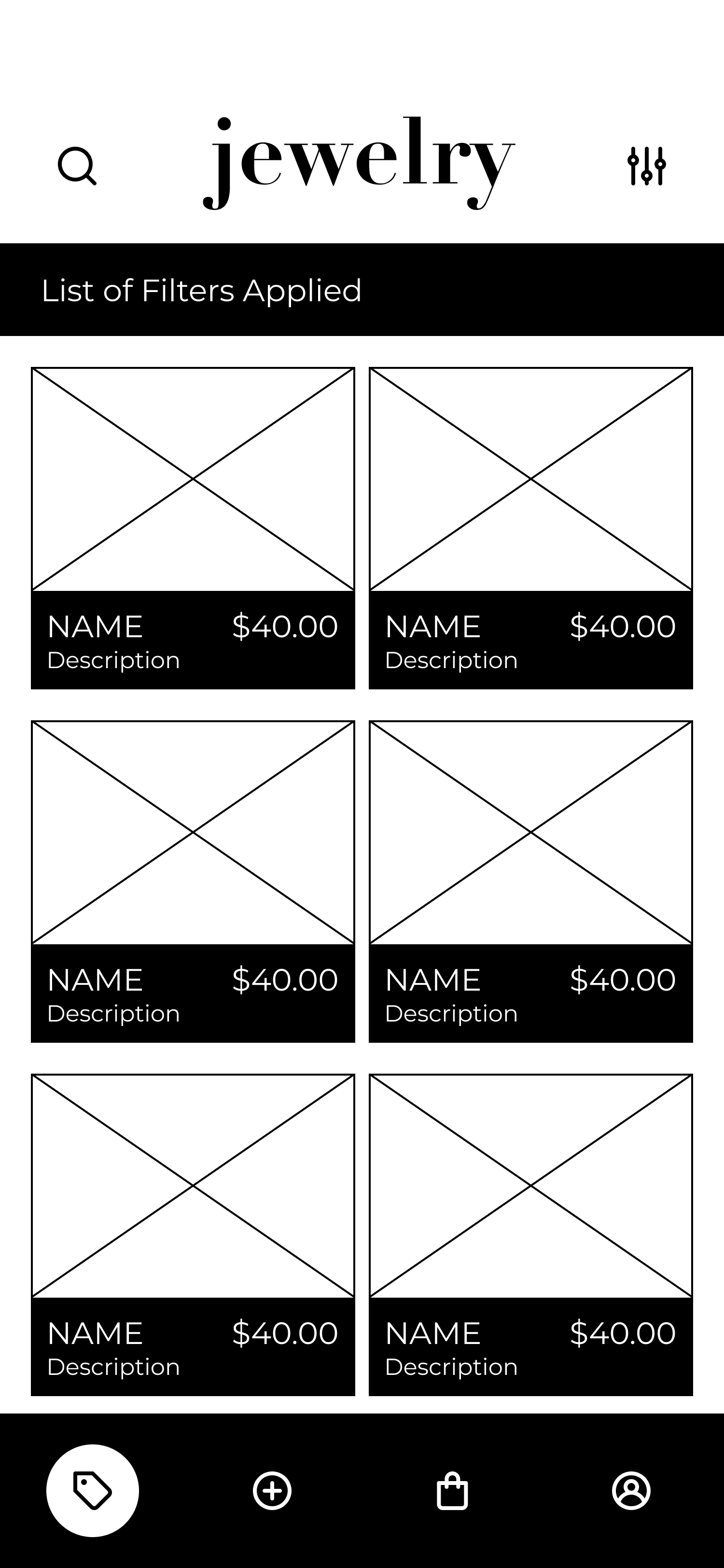
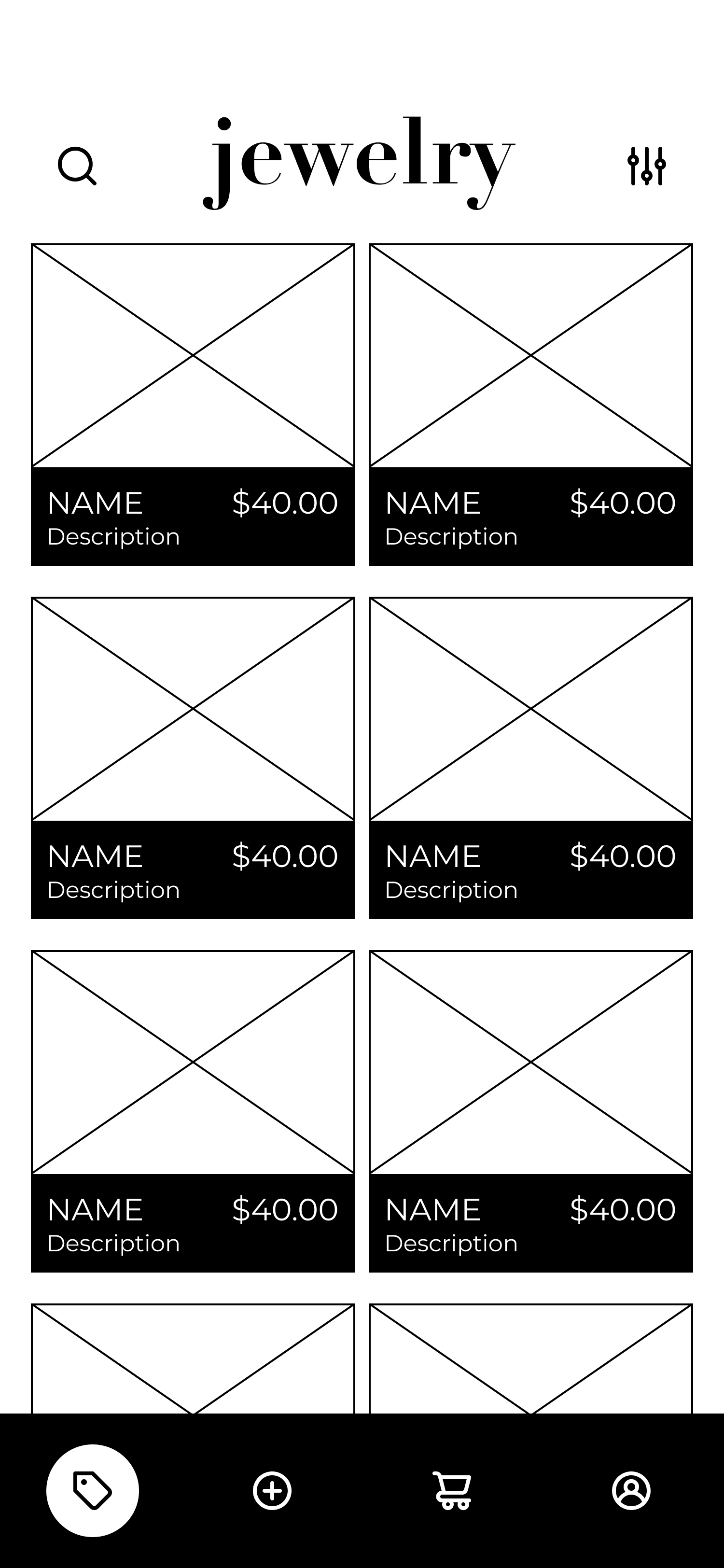
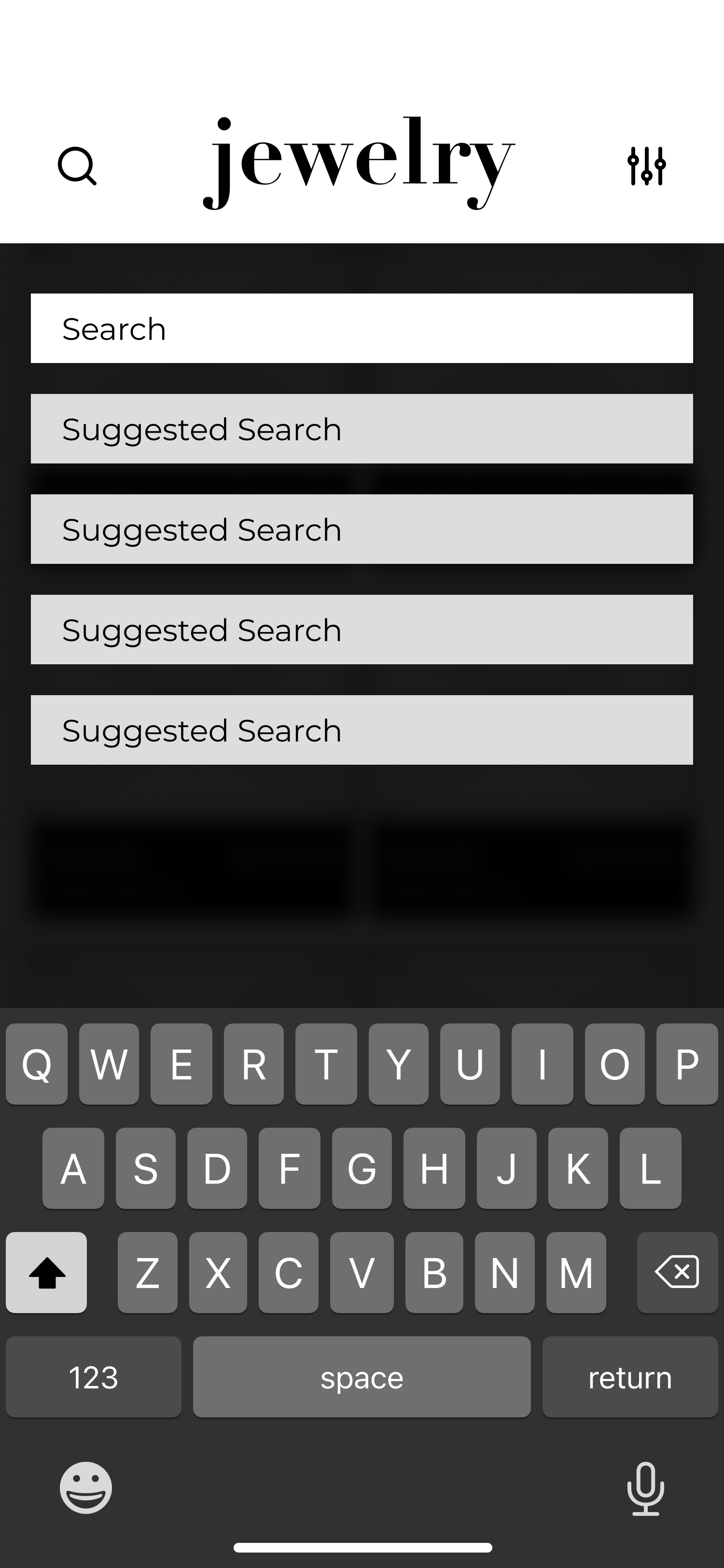
Task 01. Browse Gold Jewelry
Go to the listing page
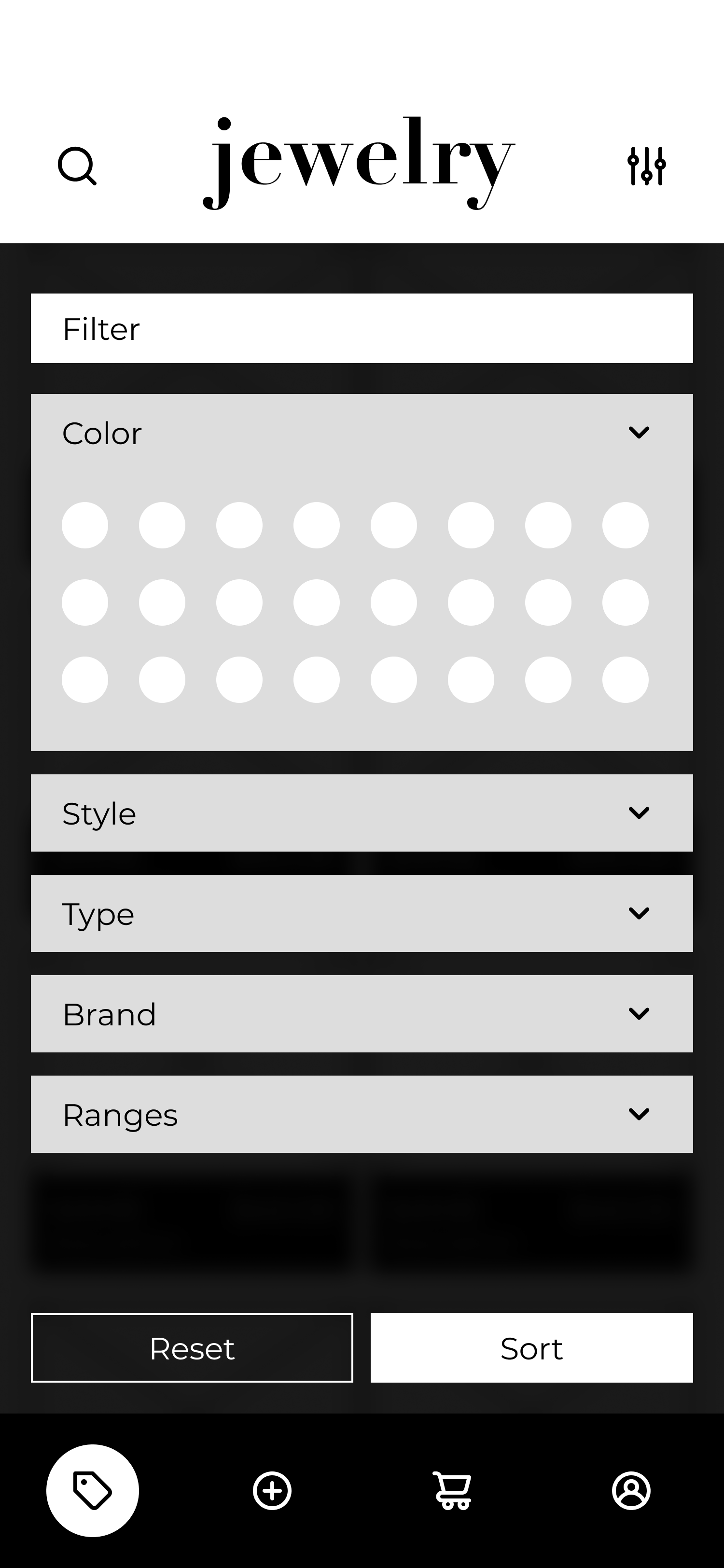
Click filter to search for gold jewelry in a price range from $40 - $100 from the filter overlay
Apply the filter and search through results on the listing page
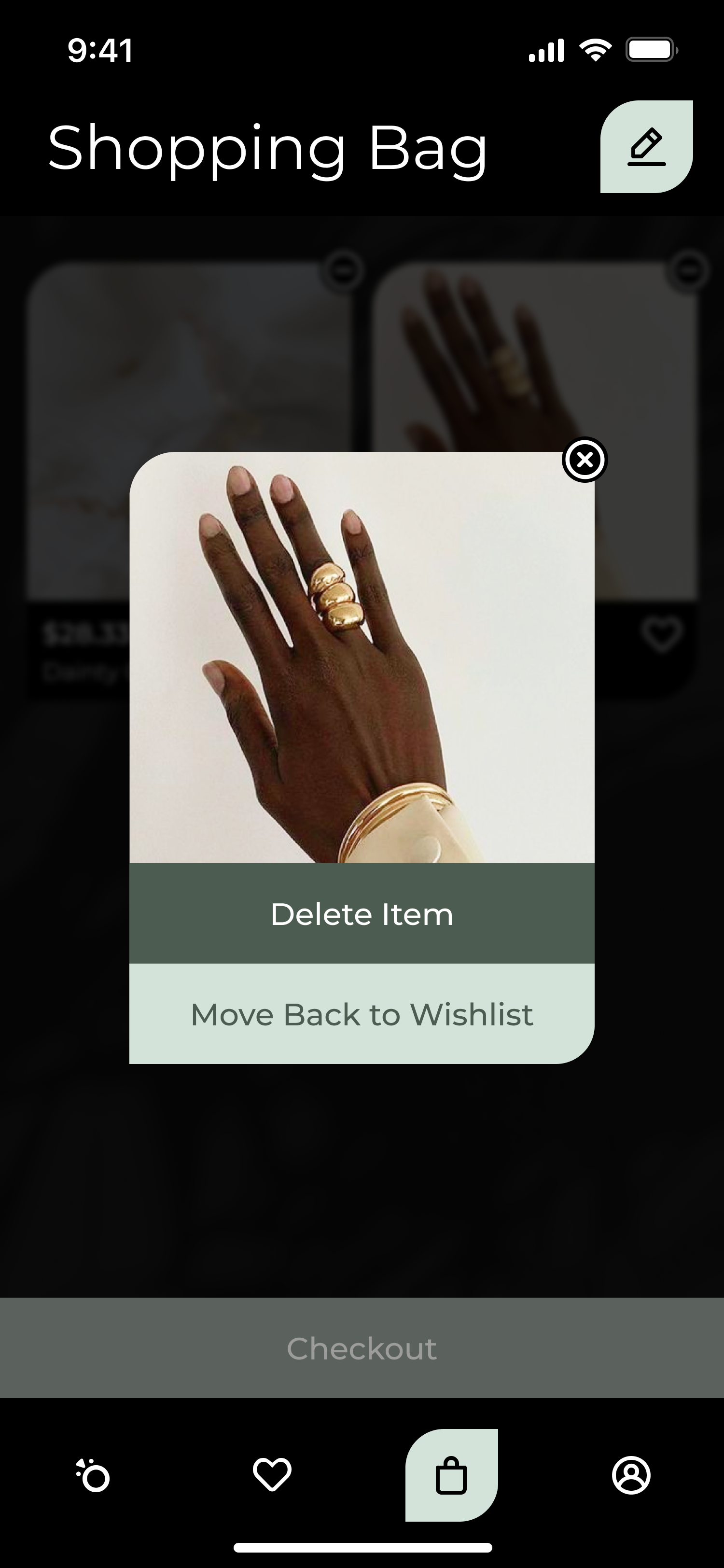
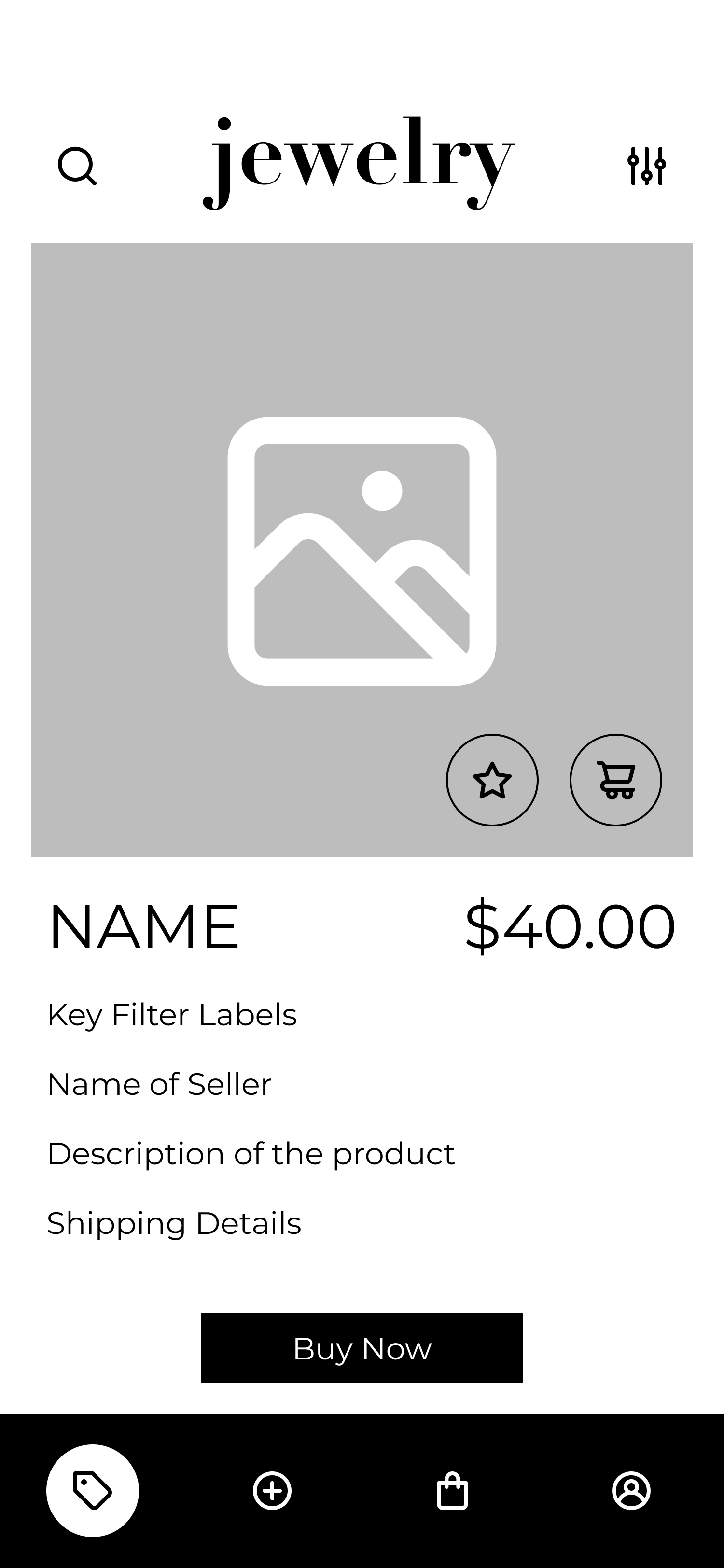
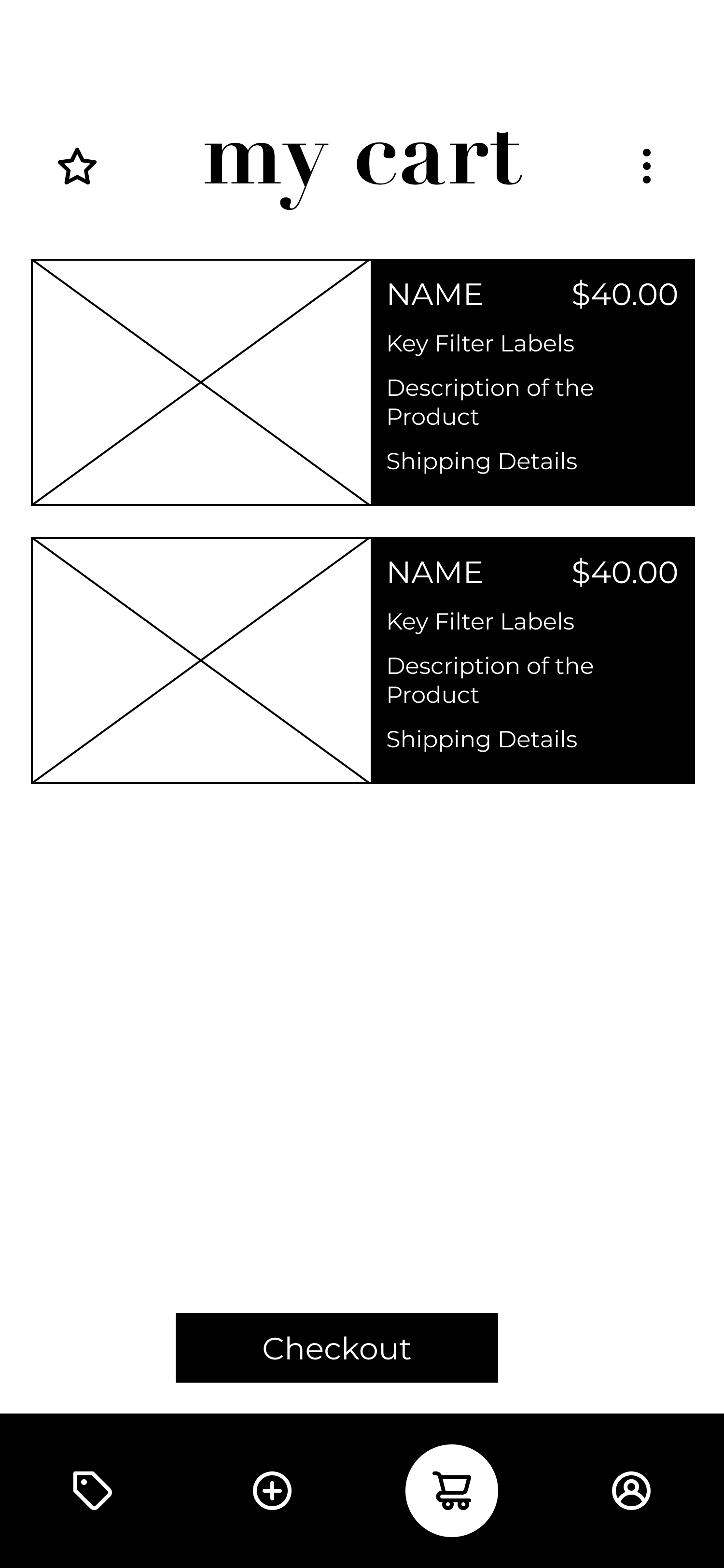
Find a gold necklace and add to your cart from the listing overlay
Find gold rings and add to your cart from the listing overlay
Task 02. Purchase a gold necklace and rings
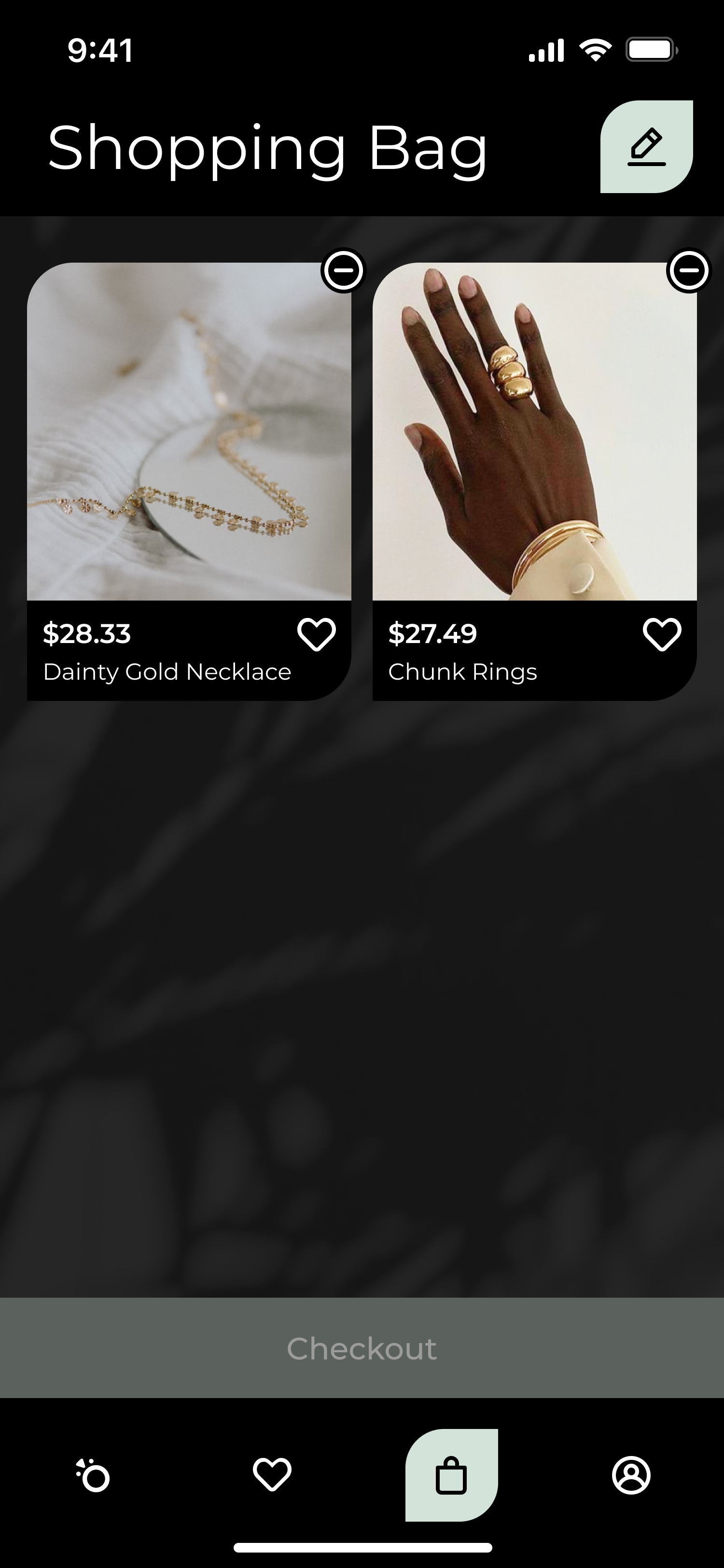
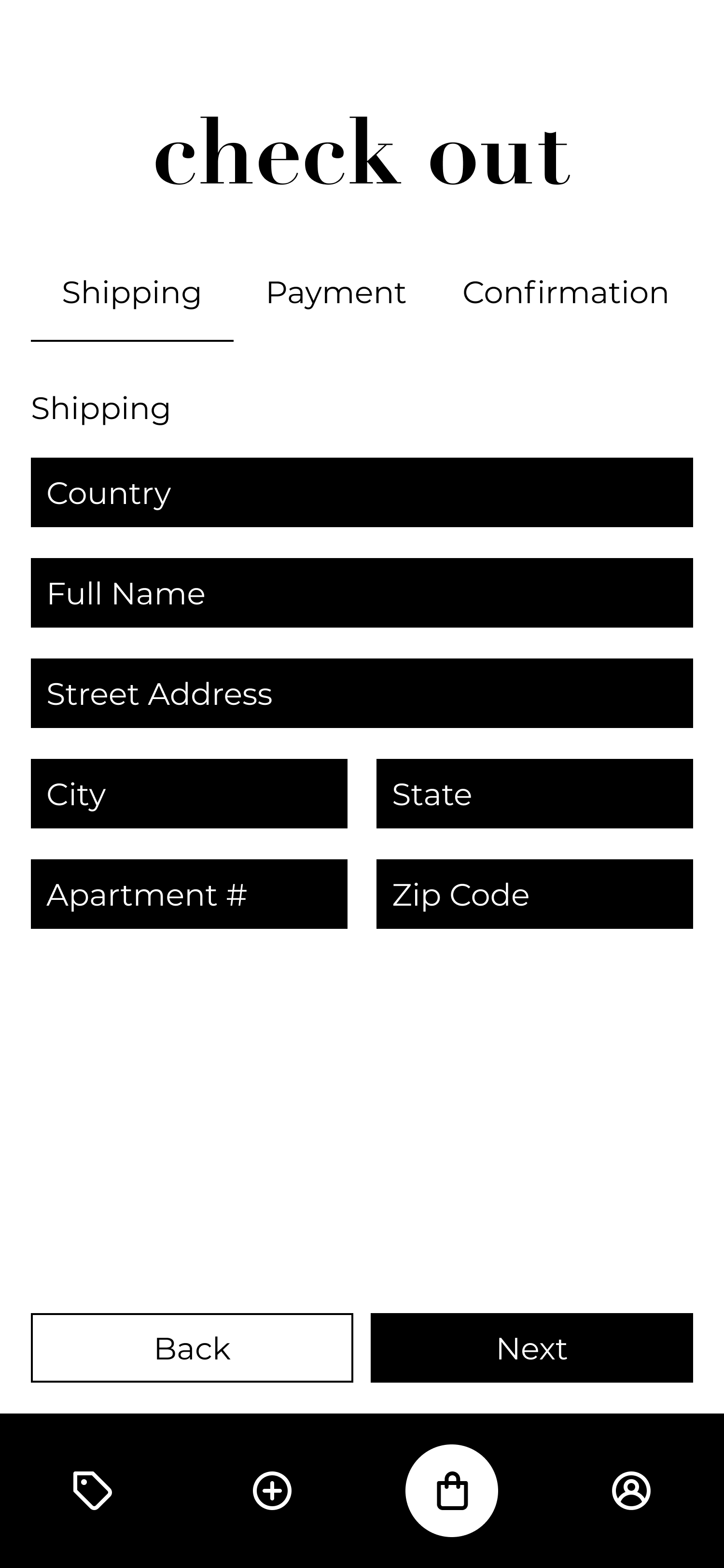
Go to your cart page and hit checkout
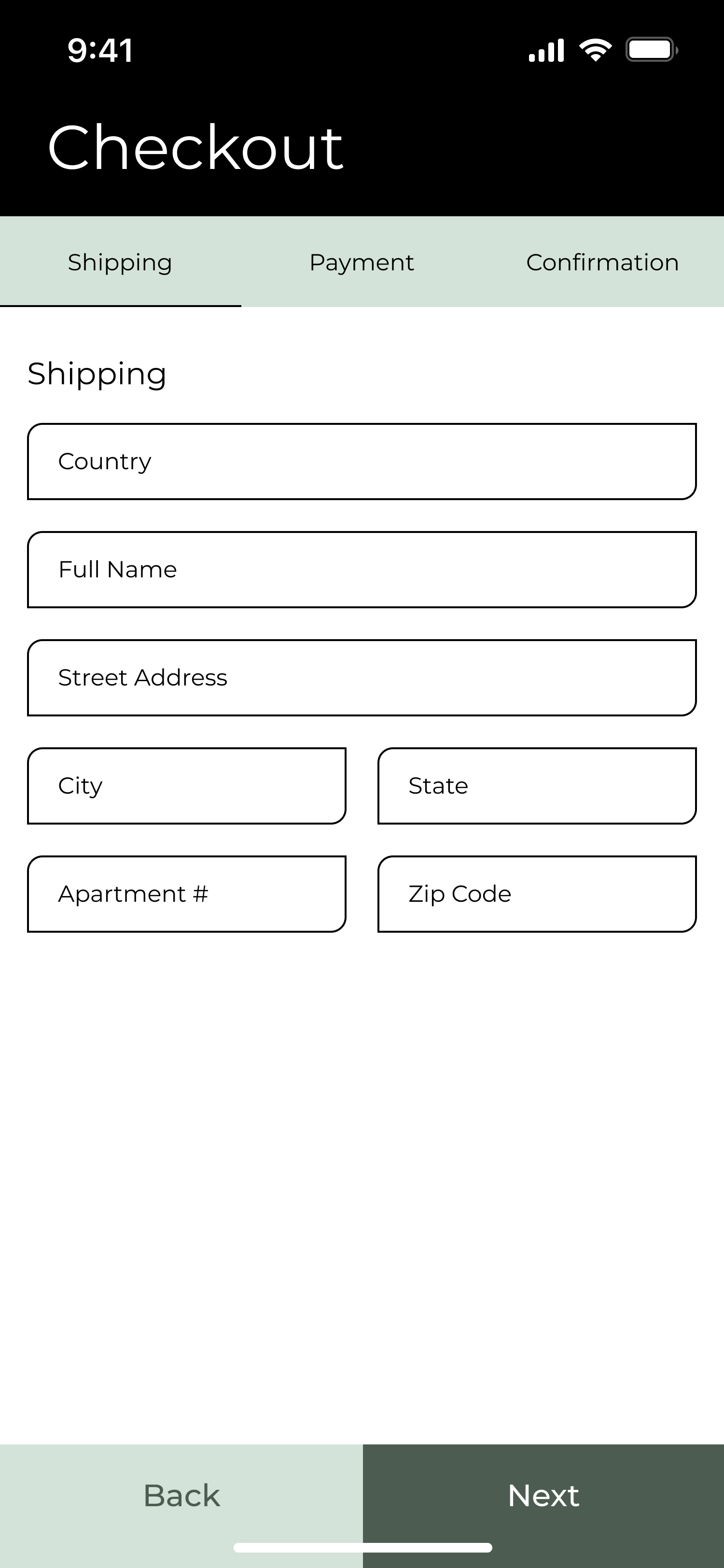
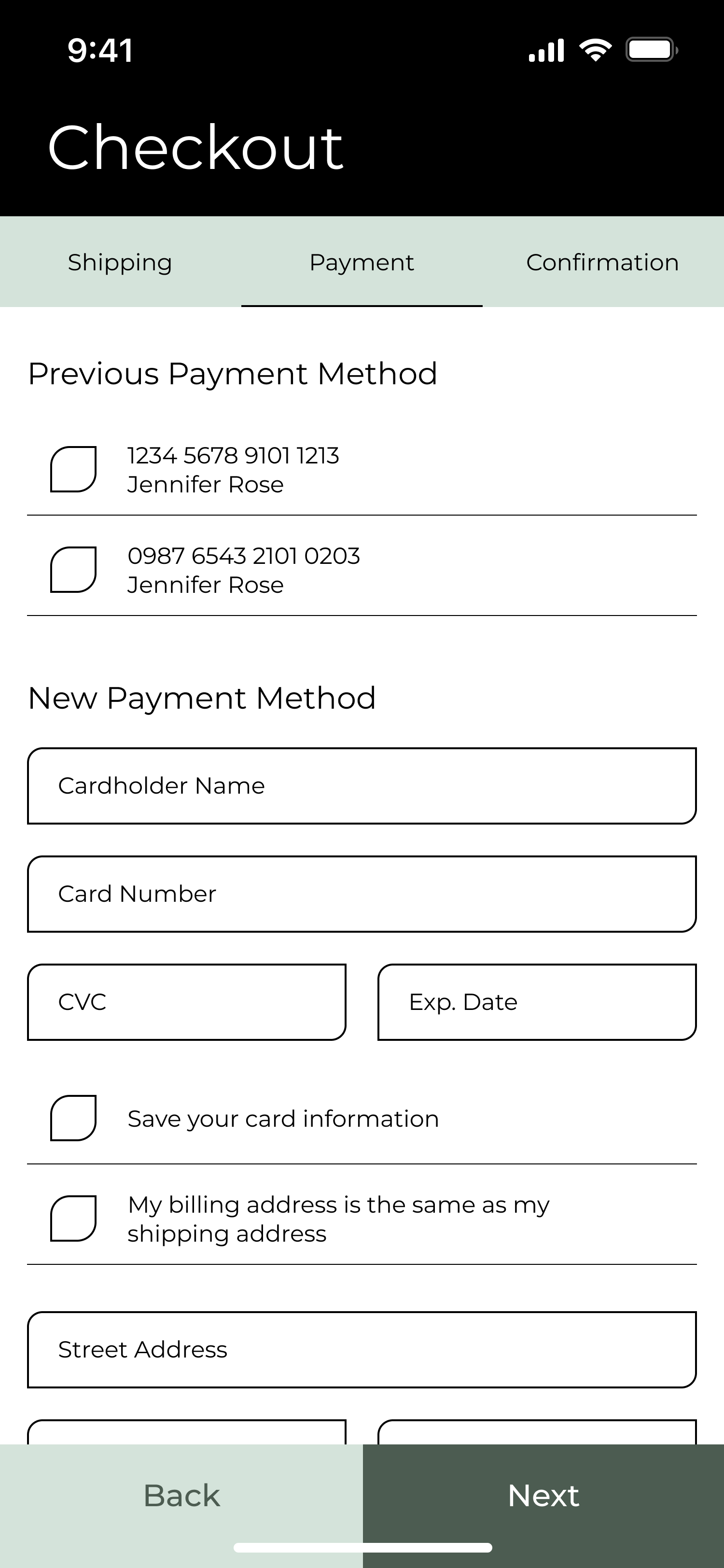
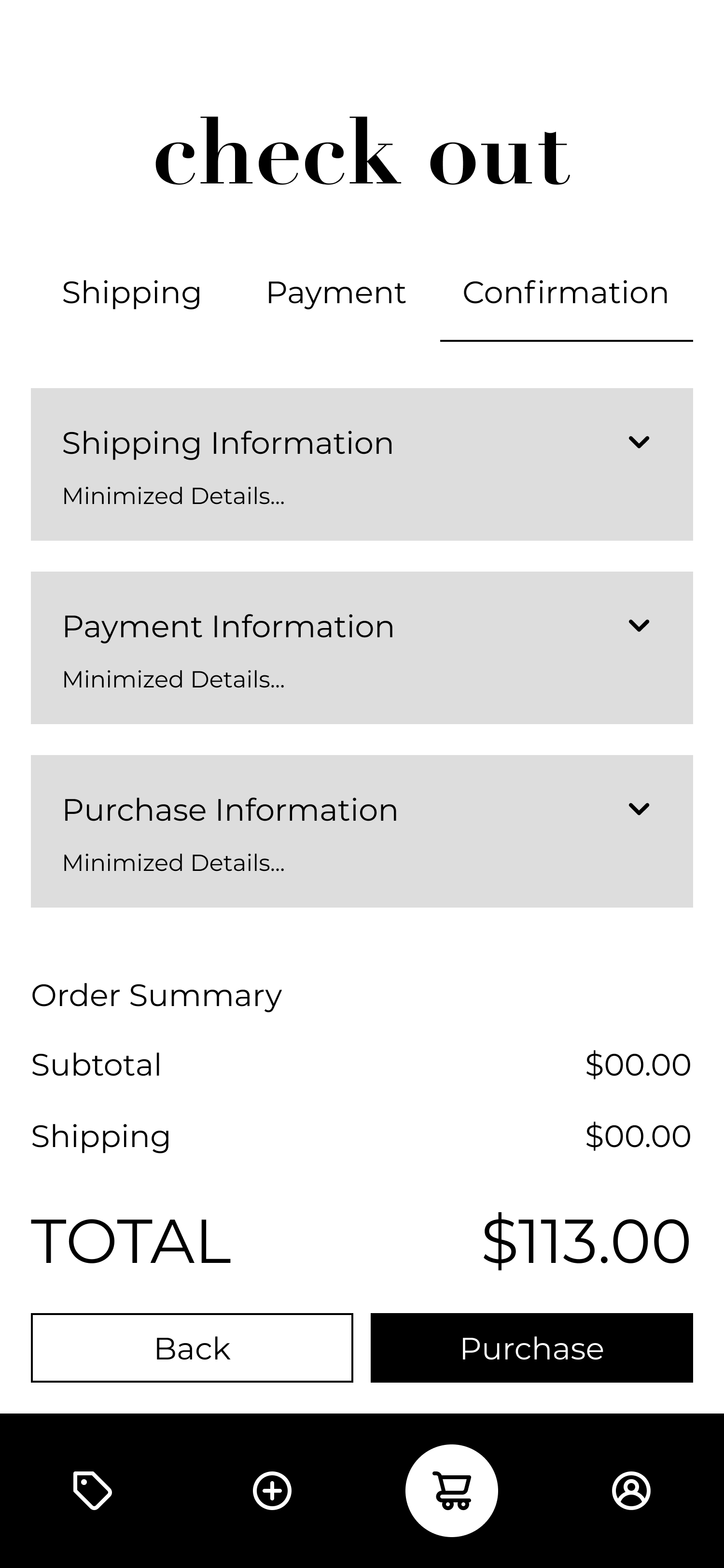
Fill out personal information on the checkout page; this includes shipping and payment info
Purchase the gold necklace and rings at end of checkout page process
Receive a purchased notification on the confirmation page